There were five factors that contributed to the optimization of In-Home Care St Louis.
1. Site Speed
First, I optimized the site speed for In-Home Care St Louis by compressing all images and increasing expiration dates for cacheable resources. I worked with our hosting company, Flywheel, to reduce redirects and remove all duplicate content.
By doing this, we were able to achieve an A in performance and an A+ score in structure on GTMetrix: 
2. Keyword Research / Implementation
Second, we researched and ultimately generated a list of 50 keywords for In-Home Care St Louis. Considering their name, In Home Care St Louis, that key-phrase became the #1 target. We discovered that the keyphrase In-Home Care St Louis received a monthly search volume of 390 with a difficulty score of 43 / 100 on Ubersuggest. We added In-Home Care St Louis as the focus keyphrase on the home page via the Yoast SEO tool, and added it as a related key-phrase on other pages via the G Meta Keywords plugin.
49 other keywords were researched and targeted after a competitive analysis using the SEMRush SEO tool. Therefore, these keywords are a combination of what our competitors are ranking for and what we’d like to rank for as a business.
3. Accessibility / UX Testing
Third, I tested the website for accessibility issues using the Axe Devtools browser extension and also completed cross-browser testing using Browserstack. As a result, I was able to fix multiple color-contrast compliance issues by using the WebAIM tool. Lawsuits are on the rise for inaccessible websites. Therefore, accessibility is becoming increasingly important. DBS Interactive describes 8 different ways that SEO and Accessibility go hand-in-hand in this article.
4. Backlink Research
Creating backlinks is hard, but SEMrush makes it easier. By using the Link Building tool, we were able to generate a list of over 5,000 domain prospects for establishing backlinks. As a result, it then becomes our job to sift through this list and determine which links are achievable. You can reach out to website owners via Gmail, LinkedIn, or other forms of social media. Check out this article from Backlinko.com on how to establish credible backlinks in 2021.
5. Social Media
In conclusion, something that goes hand-in-hand with Backlinks, but also is very different, is social media outreach. Yes, you can use a social media post to create a backlink to your site, but you are the one who’s creating this content. However, social media pages still carry just as much weight as a regular website. Ellen DeGeneres’s Twitter page, for example, has a domain authority of 59 on SEMrush:
That’s a better Domain Authority score than the websites for the Chicago Cubs (cubs.com), Hurley Apparel (hurley.com), and Orville Redenbacher (orville.com). This carries serious weight for just being a social media page. If you’re able to gather followers through marketing and outreach campaigns, then you too can establish credible backlinks to your website through your Social Media posts.




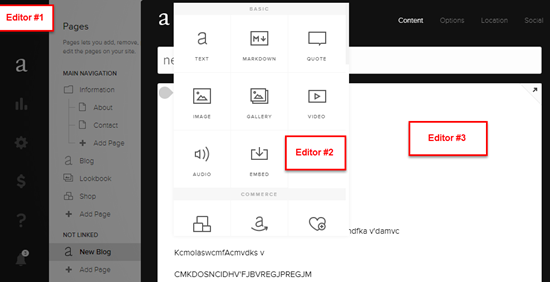
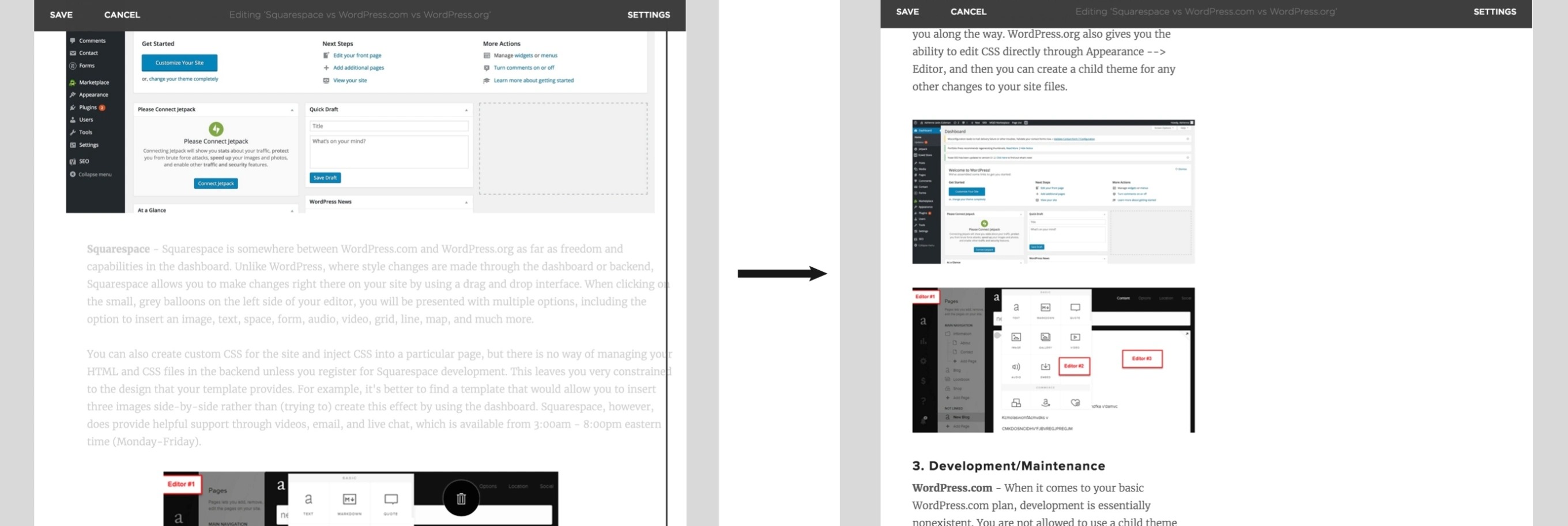
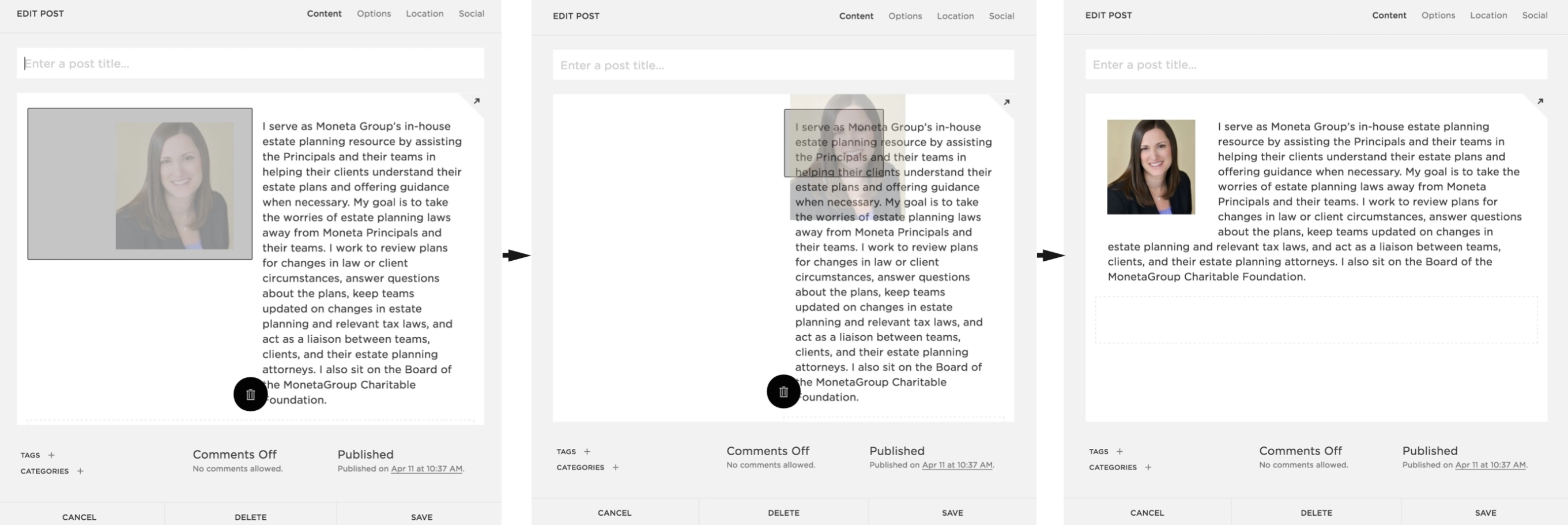
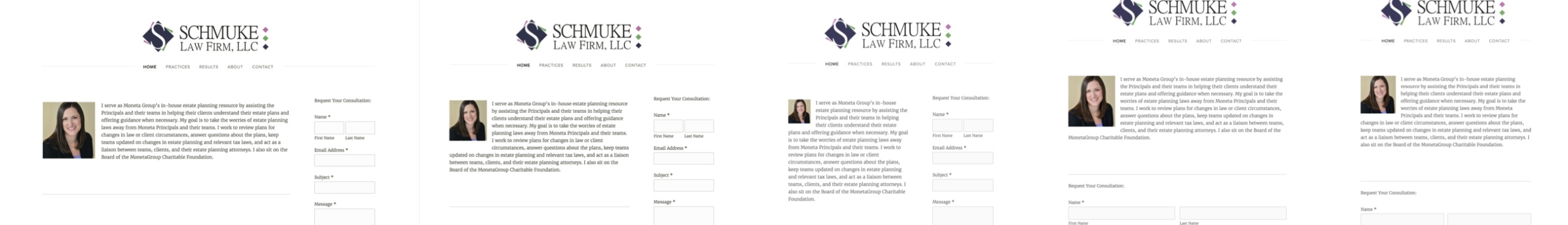
 now everything is shifted to the left side of the page. And if I didn’t save recently, I have to try to find a way to recenter the content, which can lead to more mistakes for a beginner. Besides that, the content is also out of order.
now everything is shifted to the left side of the page. And if I didn’t save recently, I have to try to find a way to recenter the content, which can lead to more mistakes for a beginner. Besides that, the content is also out of order.













 Social media has changed the way that we market. If a business does not use social media, it is often considered “out of touch” and not relatable, since 75% of all adults use some form of social media. In light of these statistics,we develop a strategy with unique practices.
Social media has changed the way that we market. If a business does not use social media, it is often considered “out of touch” and not relatable, since 75% of all adults use some form of social media. In light of these statistics,we develop a strategy with unique practices. 1.)
1.) 